Excelを使っていると、データだけではなく視覚的な情報も必要になることがあります。
写真や画像を挿入することで、データの理解が深まり、見た目も良くなります。
この記事では、Excelで写真や画像を挿入する方法をわかりやすく紹介しますので、ぜひ参考にしてください。
写真や画像を挿入する方法
Excelで写真や画像を挿入する手順は次の通りになります。
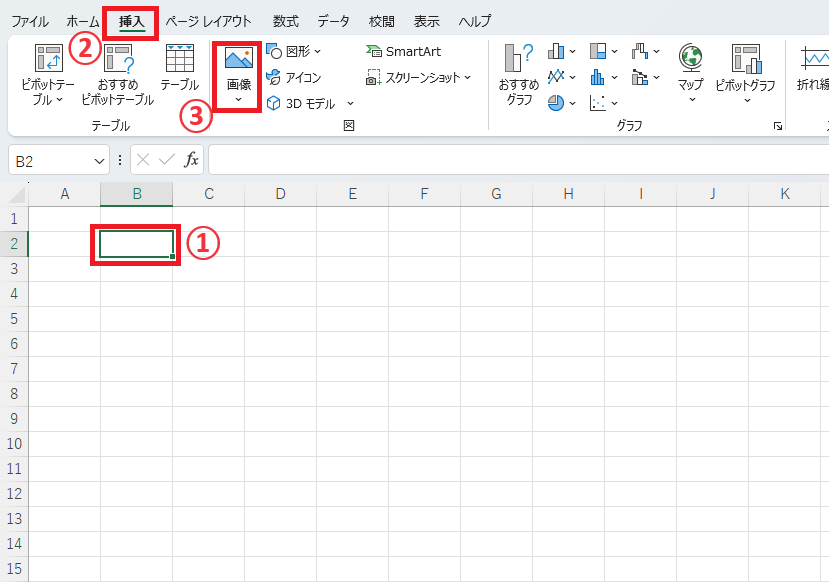
画像を挿入したいセルをクリックします。(①)
「挿入」タブをクリックします。(②)
「図」グループにある「画像」をクリックします。(③)

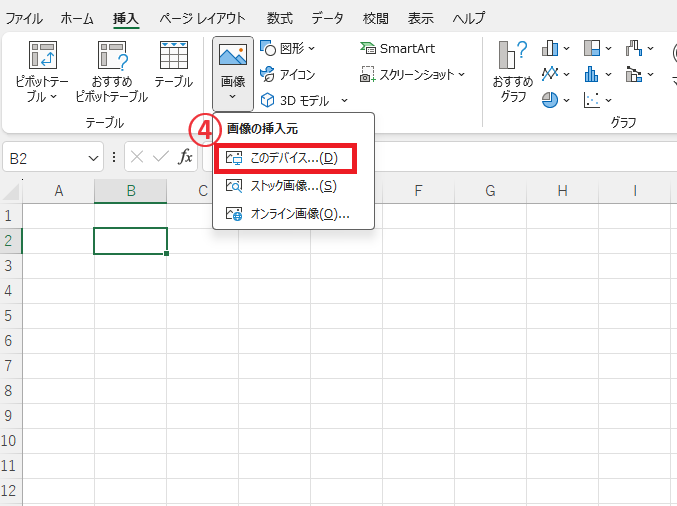
「このデバイス」をクリックします。(④)
「このデバイス」を選択すると、自分のコンピュータから画像を選択できます。
「ストック画像」や「オンライン画像」を選択すると、インターネット上やOfficeのストックから画像を挿入することができます。

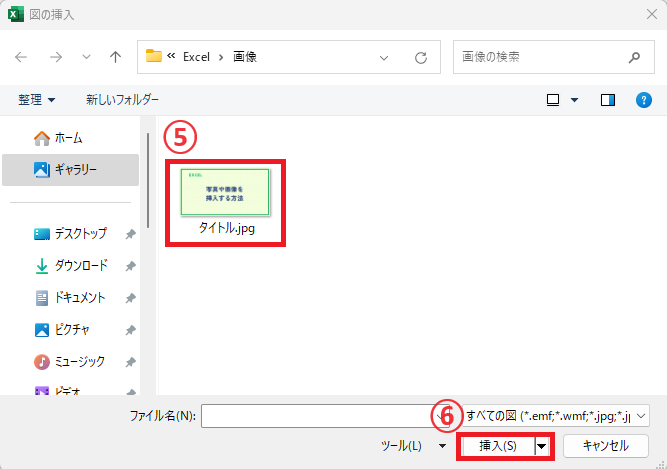
「図の挿入」ダイアログボックスが表示されます。
挿入したい画像を選択します。(⑤)
「挿入」をクリックします。(⑥)

これで写真や画像を挿入することができます。

よくある質問 (FAQ)
Q1. 複数の画像を一度に挿入することはできますか?
A. はい、複数の画像を選択して一度に挿入することが可能です。Ctrlキーを押しながら選択すると、複数の画像を同時に選択できます。
Q2. 挿入した画像のサイズを変更する方法は?
A. 挿入した画像を選択し、角のハンドルをドラッグすることでサイズを変更できます。また、右クリックメニューから「サイズとプロパティ」を選ぶと、正確な数値でサイズを設定できます。
Q3. 画像の配置を変更したい場合、どうすれば良いですか?
A. 画像を選択した状態でドラッグすることで位置を変更できます。また、「図の形式」タブから配置オプションを選ぶこともできます。
Q4. 挿入した画像にテキストを重ねることはできますか?
A. はい、「テキストボックス」を挿入し、画像の上に配置することでテキストを重ねることができます。
Q5. 画像の背景を透過することはできますか?
A. はい、画像を選択し、「図の形式」タブの「色」オプションから「透明色を指定」を使って背景を透過できます。
詳しくは以下の記事をご覧ください。
Q6. 挿入した画像を削除するにはどうすれば良いですか?
A. 画像を選択し、キーボードのDeleteキーを押すことで削除できます。また、右クリックして「切り取り」を選ぶこともできます。
Q7. 画像の回転や反転はできますか?
A. 画像を選択した状態で、回転ハンドルをドラッグすると自由に回転させることができます。または、画像を選択し、「図の形式」タブから「回転」や「反転」のオプションを使用しても調整できます。
Q8. 画像を別のワークシートにコピーすることはできますか?
A. はい、画像を選択してコピーし、別のワークシートに貼り付けることが可能です。
まとめ
この記事では、Excelに写真や画像を挿入する方法について解説しました。
画像を追加することで、データの理解が深まり、視覚的な魅力も向上します。
紹介した手順を試して、自分のExcelファイルを一段と魅力的に仕上げてみてください。
データの表現力が大きく向上することでしょう。
記事のまとめ
- 画像を挿入したいセルを選択し、「挿入」タブ > 「画像」> 「このデバイス」から挿入する画像を選択する